Navigation
Say Hello
francisco@franciscolealcoelho.com+351 919 253 592

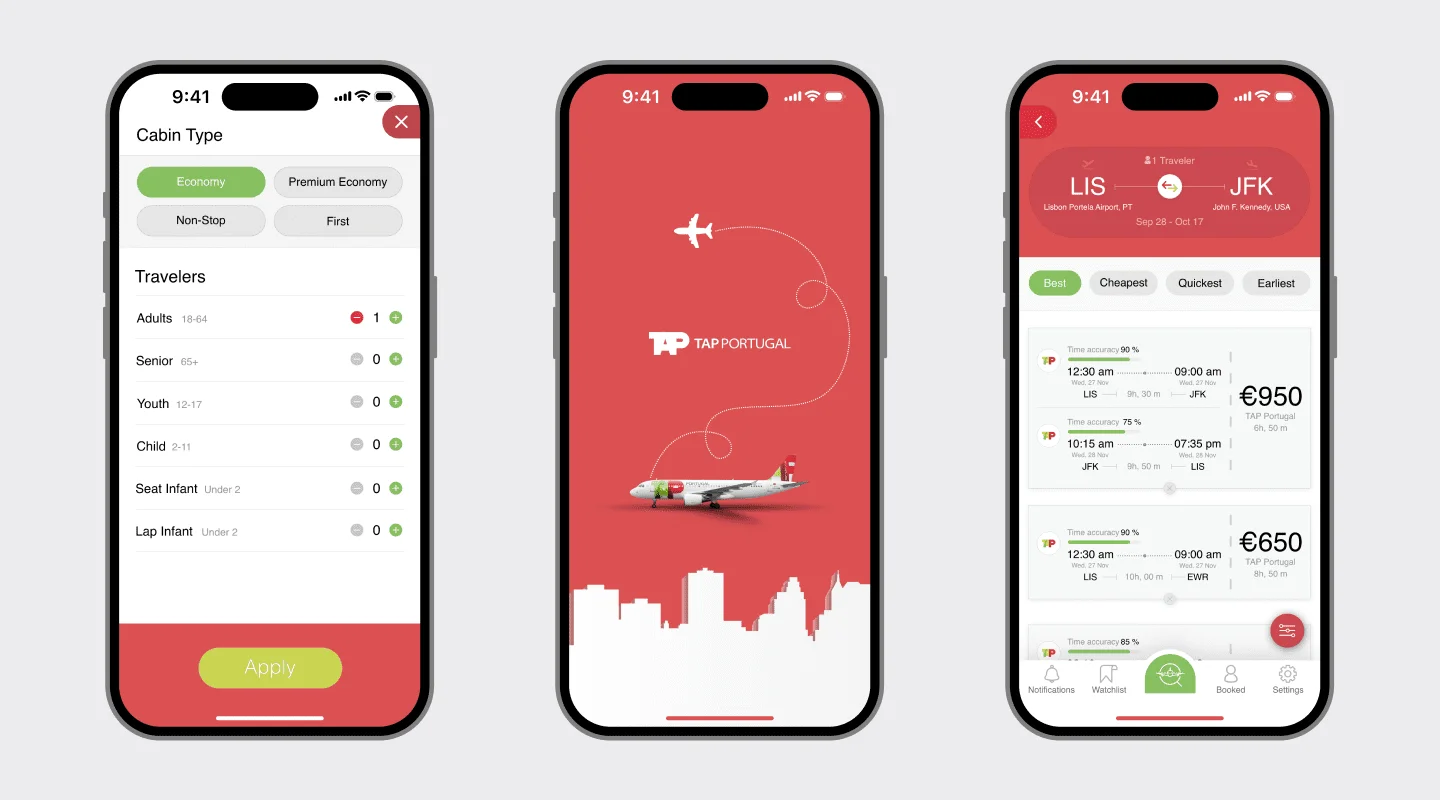
The UI (User Interface) design project for TAP Portugal aims to create a visually appealing and user-friendly interface that enhances the digital experience for customers interacting with TAP Portugal's services. The design should reflect the airline's brand identity while prioritizing usability, efficiency, and clear communication of information. Here is a description of the UI design elements and considerations for the TAP Portugal project.


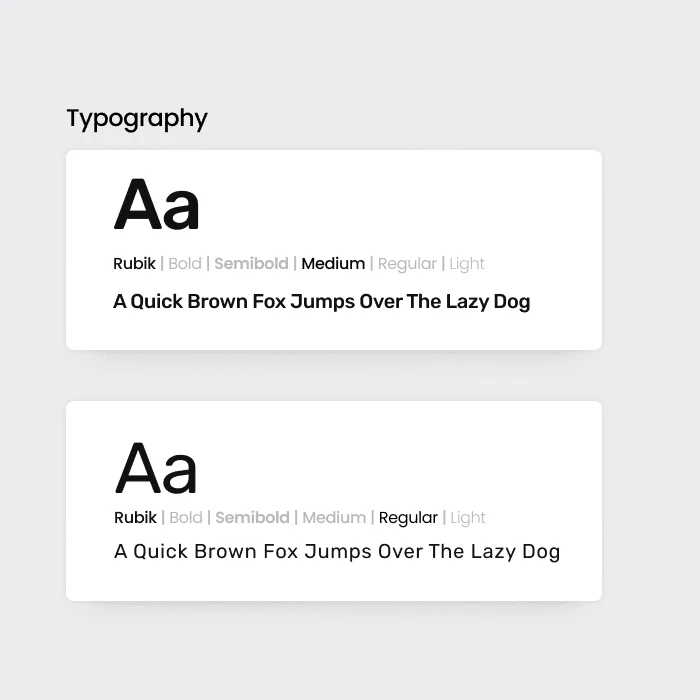
Incorporate TAP Portugal's branding elements, such as the logo, color palette, and typography, to create a consistent and cohesive brand experience.
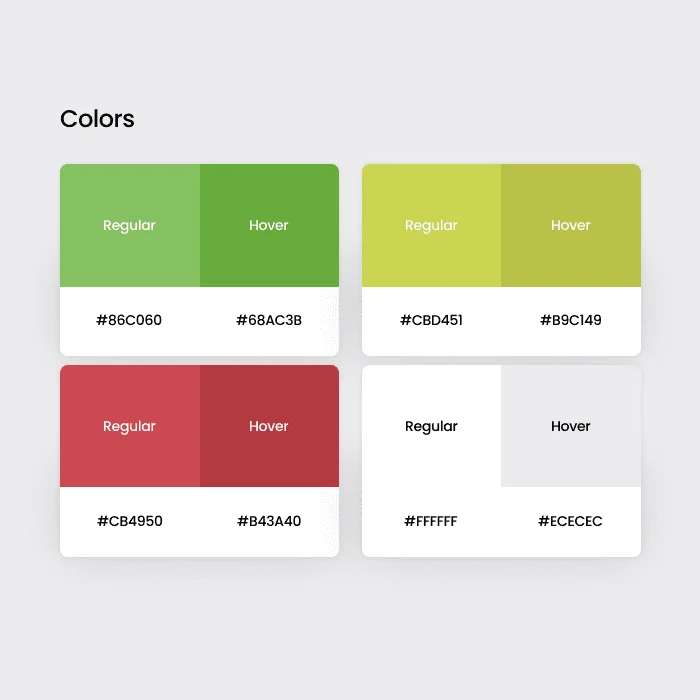
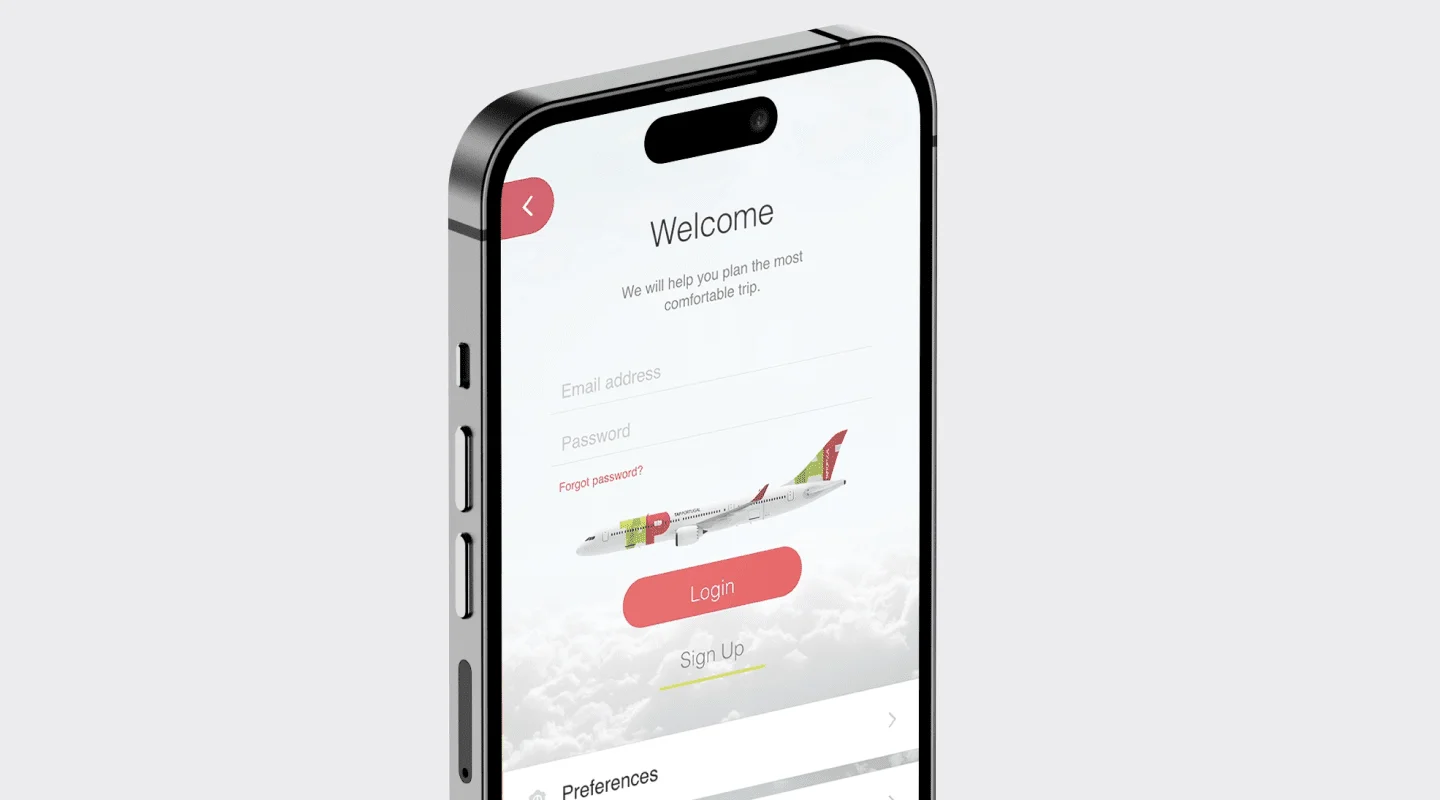
Use colors that align with TAP Portugal's brand guidelines, reflecting the airline's identity and values.
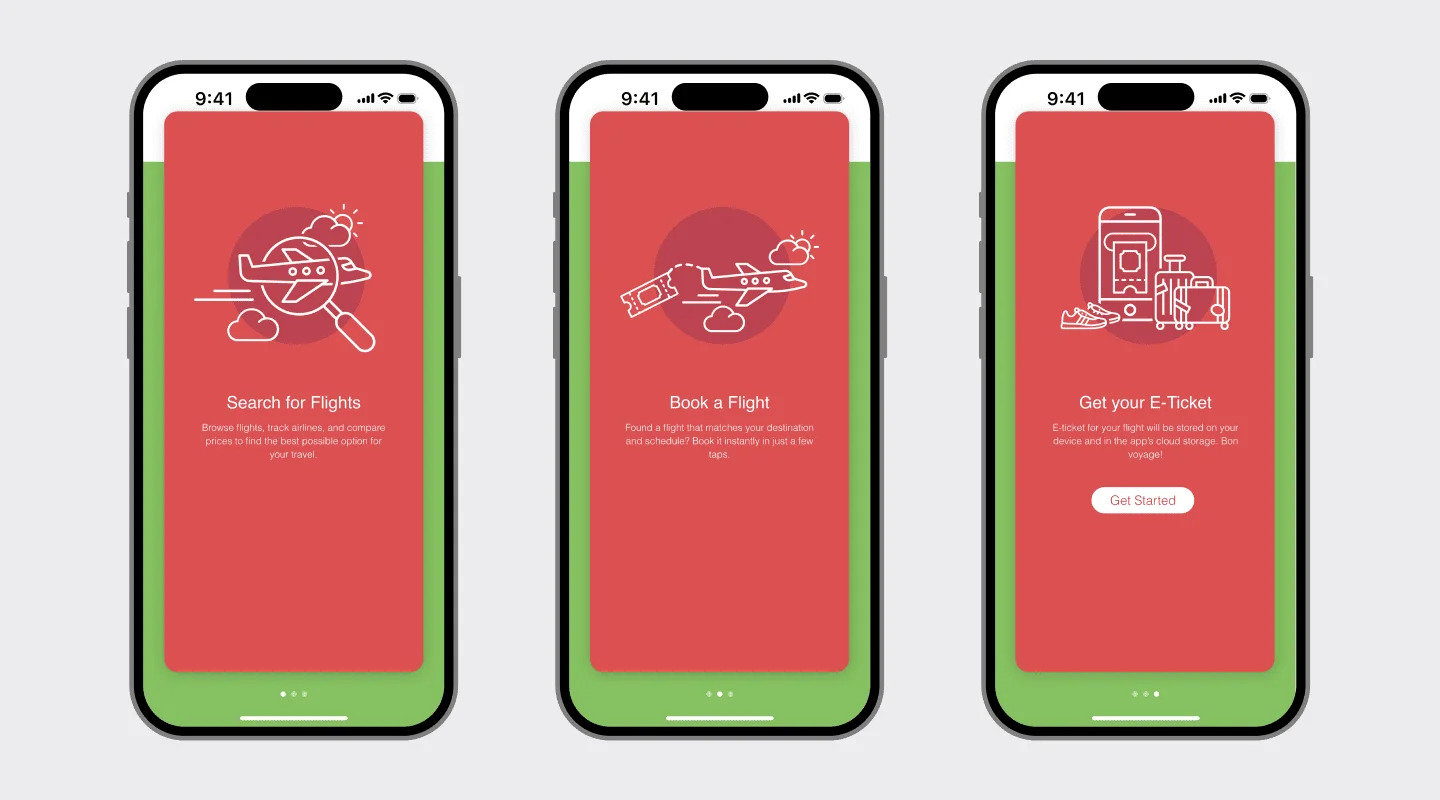
Apply a modern and sleek design aesthetic that resonates with TAP Portugal's target audience.



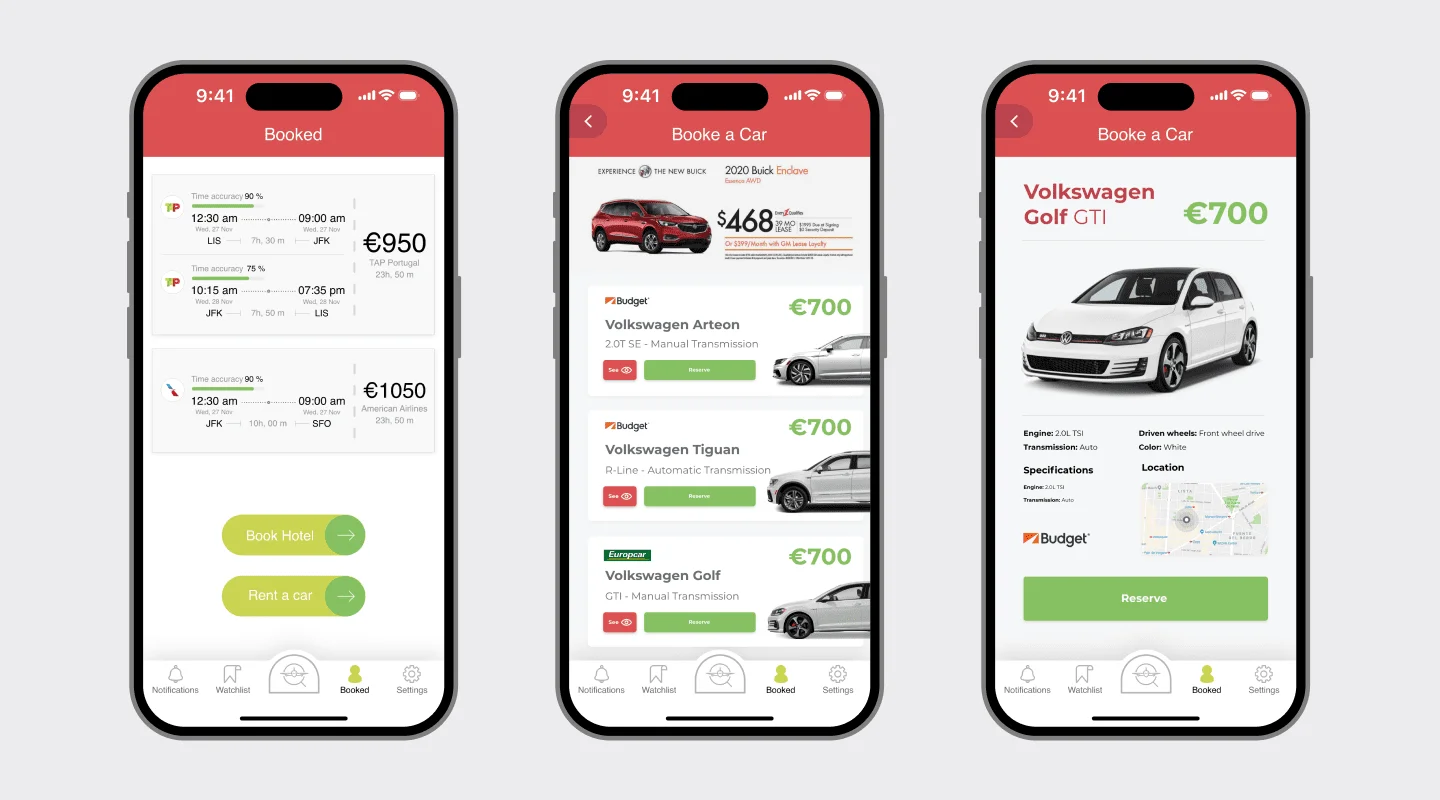
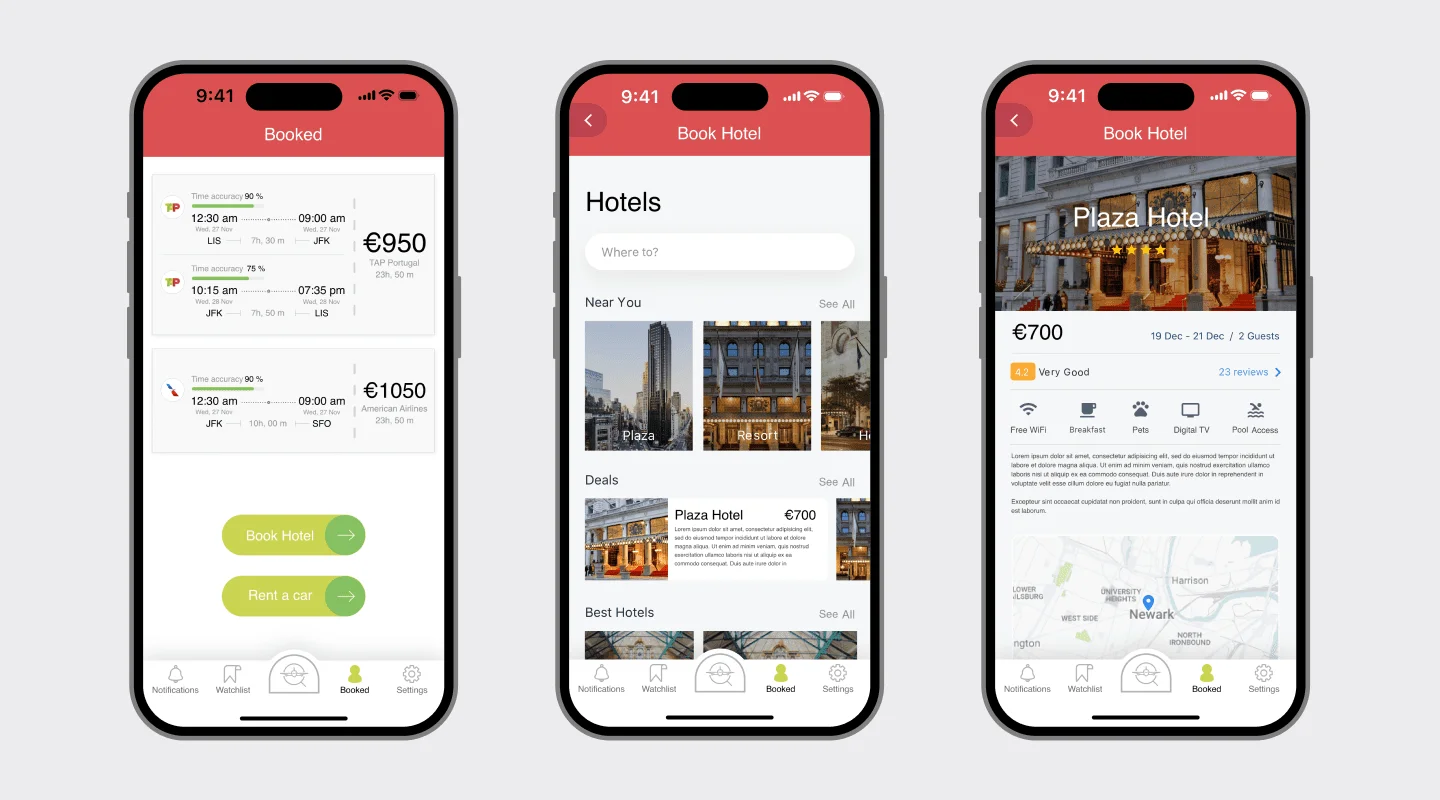
Design an engaging and visually appealing home page that provides users with easy access to key features and information.
Implement a clear and intuitive navigation menu that allows users to easily explore different sections of the website or app.
Prioritize important features, such as flight search, bookings, flight status, and account management, in the main navigation.



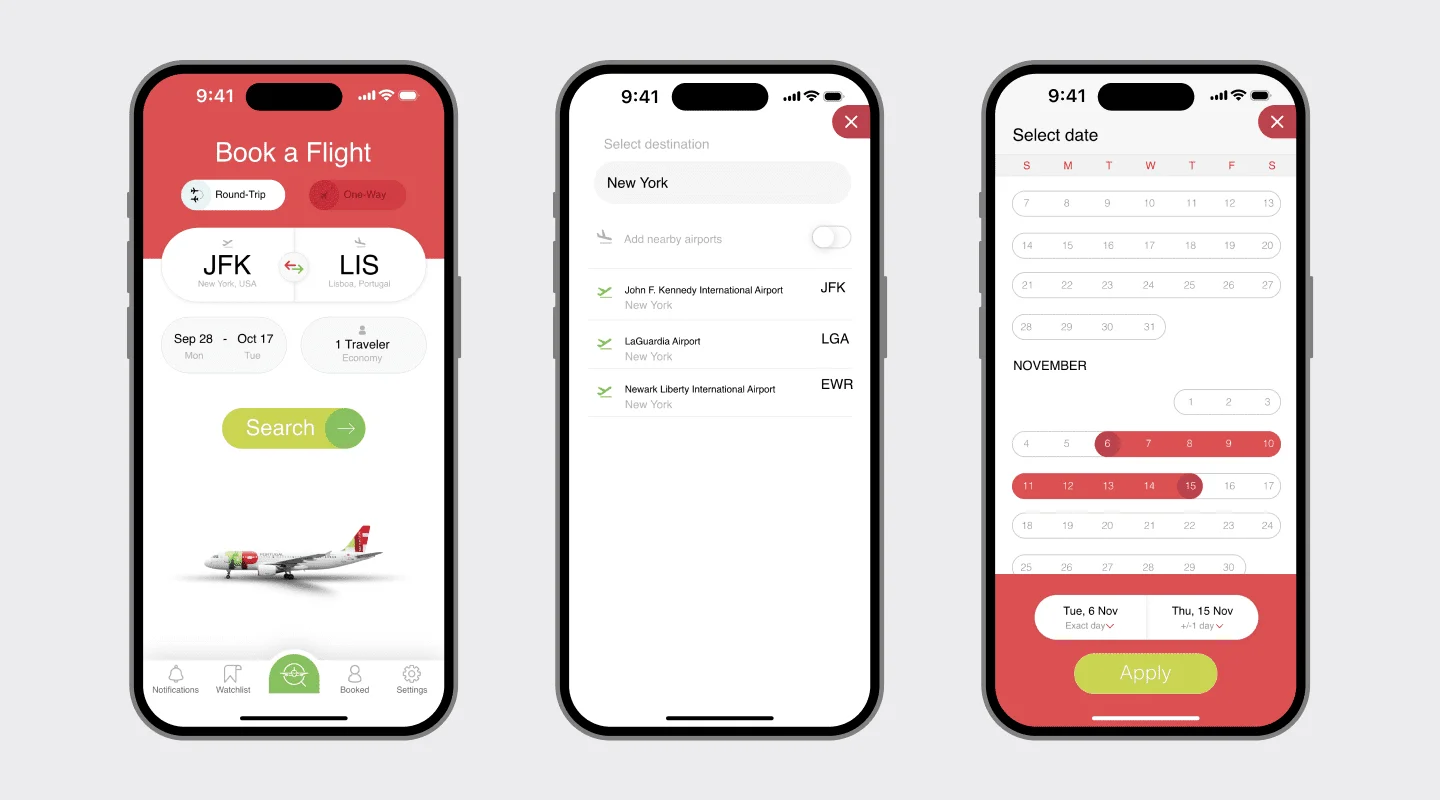
Create a seamless flight search experience with a user-friendly interface that allows users to easily find and book flights.
Utilize a prominent search form that enables users to input their travel details (origin, destination, dates) and quickly obtain flight options.
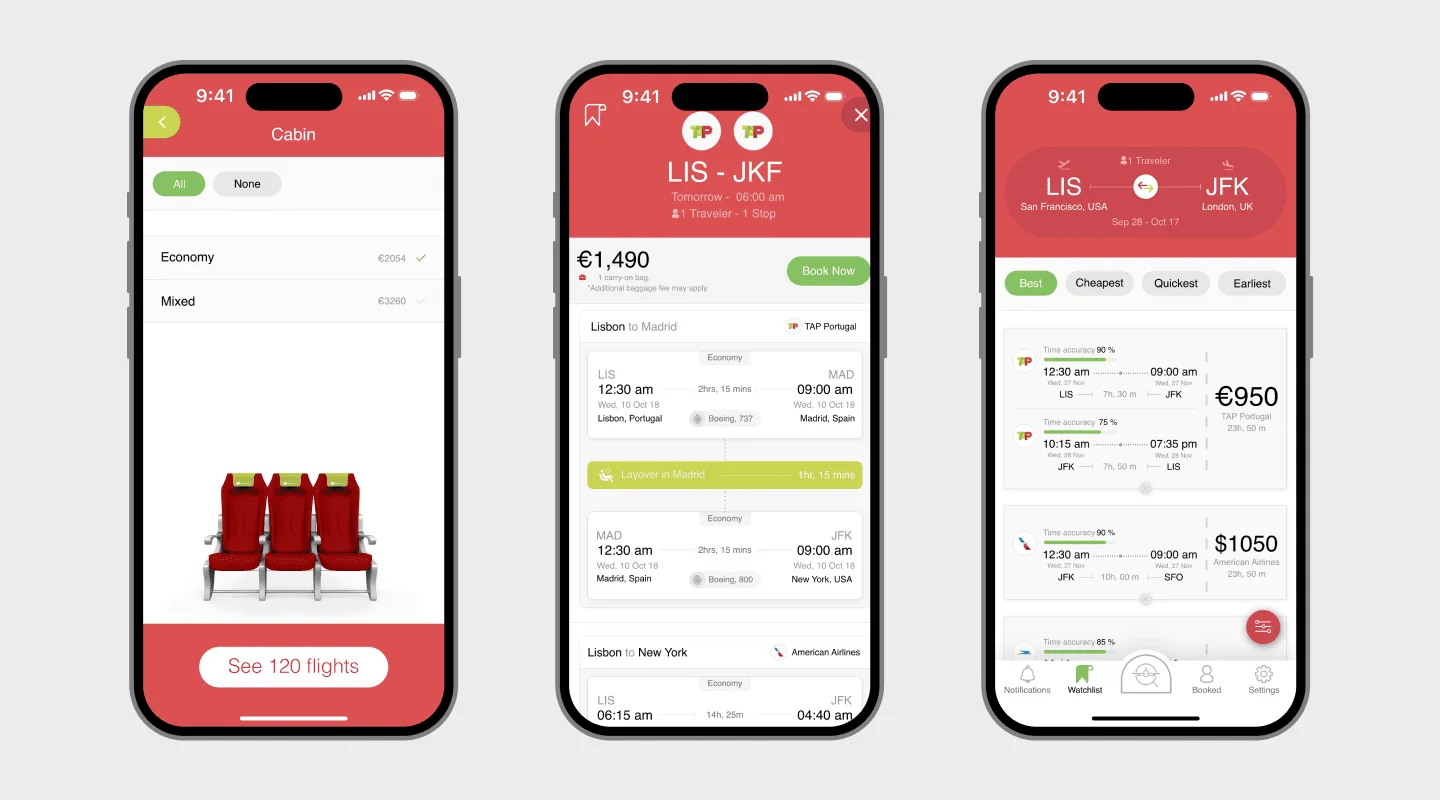
Provide clear and comprehensive flight information, including prices, flight durations, layovers, and available seat classes.



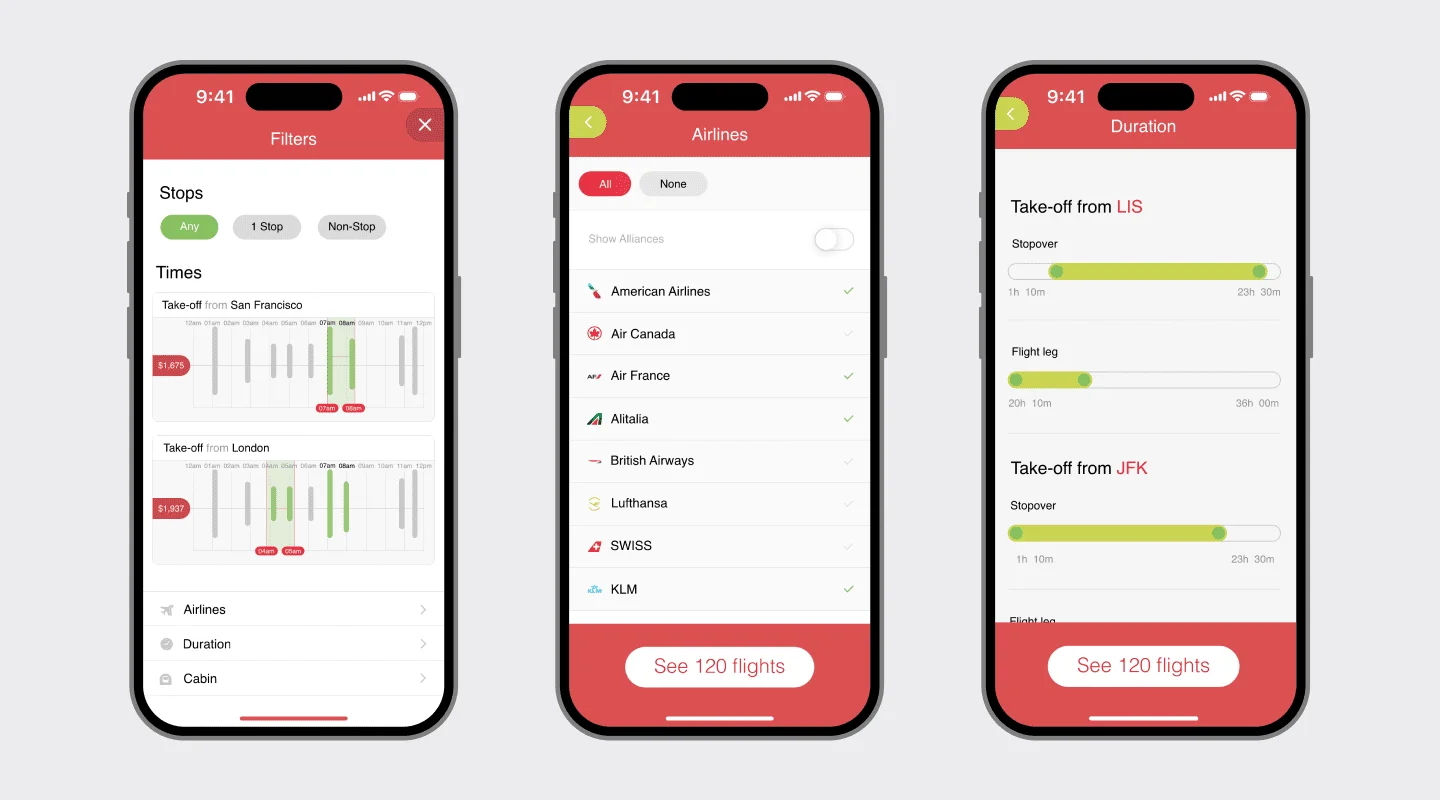
Design an intuitive flight selection interface that allows users to compare and customize their flight options.
Include filters and sorting options to refine search results based on preferences such as price, departure time, or seat class.
Offer features for selecting seat preferences, adding extra baggage, or choosing special services (e.g., meals, wheelchair assistance).


Streamline the flight booking process with a clear and user-friendly interface, guiding users through each step.
Display a summary of selected flights, including the total price, chosen seat class, and additional services.
Provide a secure and efficient payment process, integrating various payment methods and ensuring a smooth transaction.