The UI (User Interface) design for an online coffee shop focuses on creating a visually appealing and intuitive interface that enhances the user's interaction with the website. The design should reflect the brand identity of the coffee shop while providing a seamless and enjoyable experience for users. Here is a description of the UI design elements and considerations for an online coffee shop:


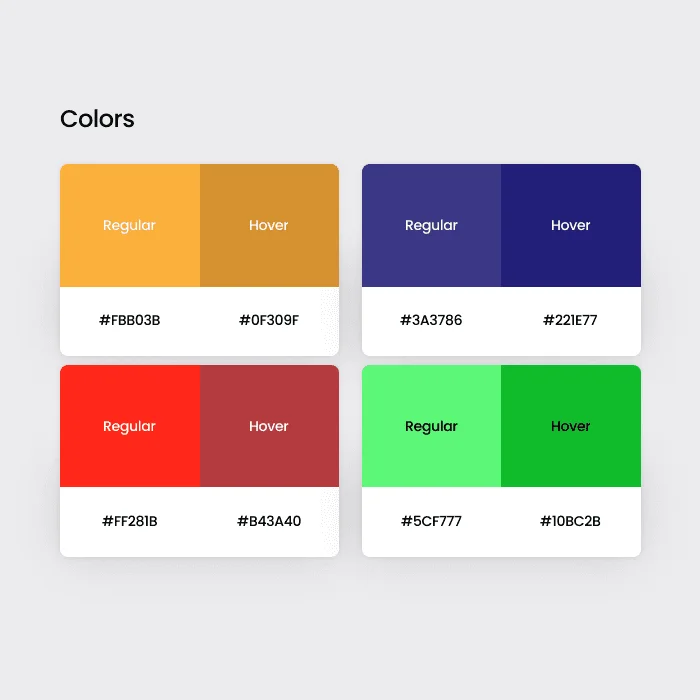
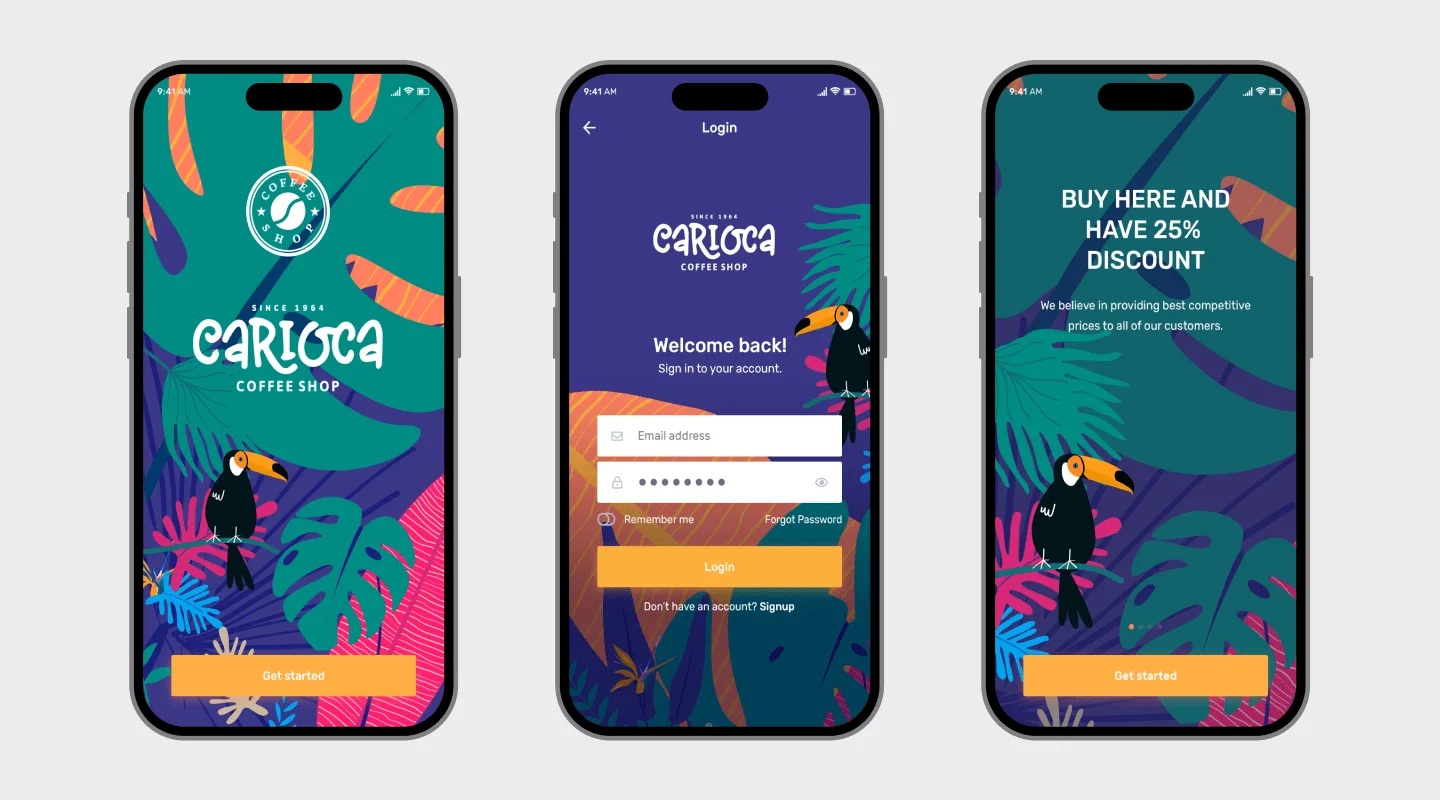
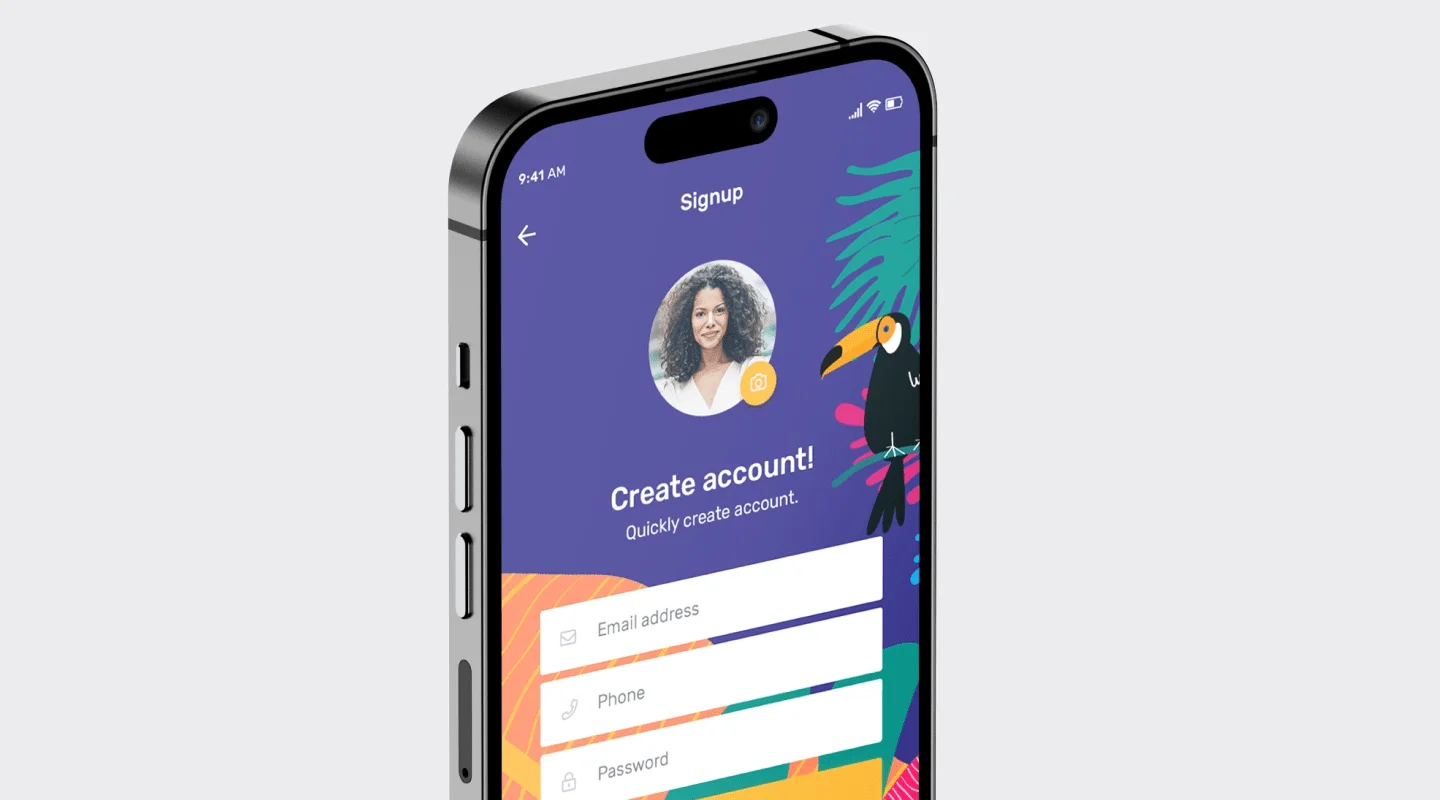
Incorporate the coffee shop's branding elements, such as the logo, color palette, and typography, into the UI design to create a consistent and cohesive brand experience.
Use colors that reflect the coffee shop's ambiance, such as warm tones or coffee-inspired hues, to evoke a sense of familiarity and comfort.
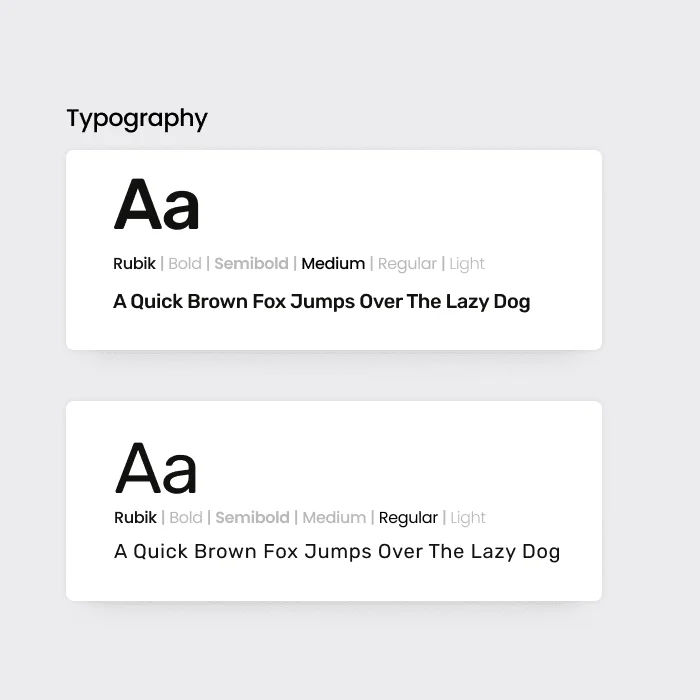
Choose fonts that are easy to read and align with the coffee shop's personality, whether it's modern, rustic, or sophisticated.



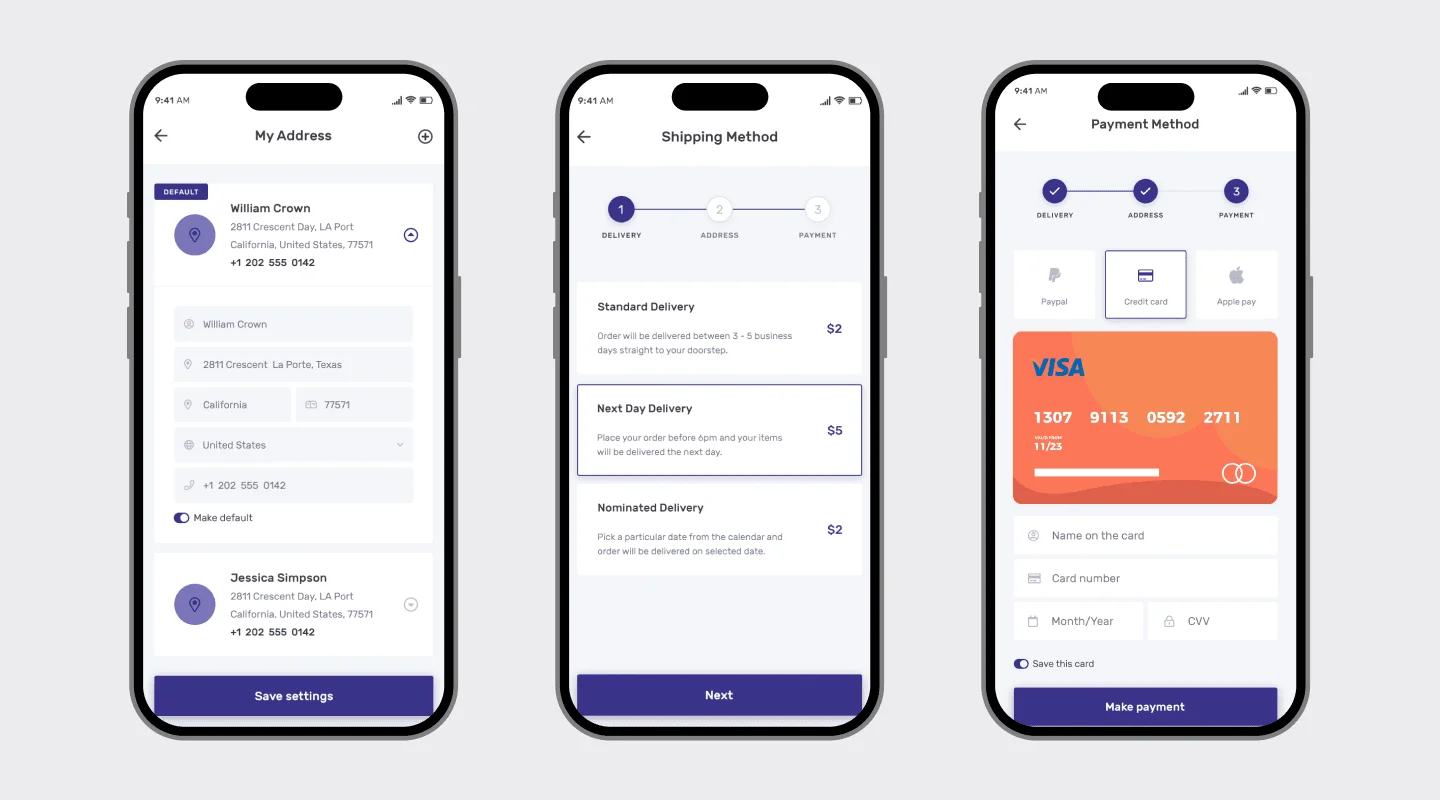
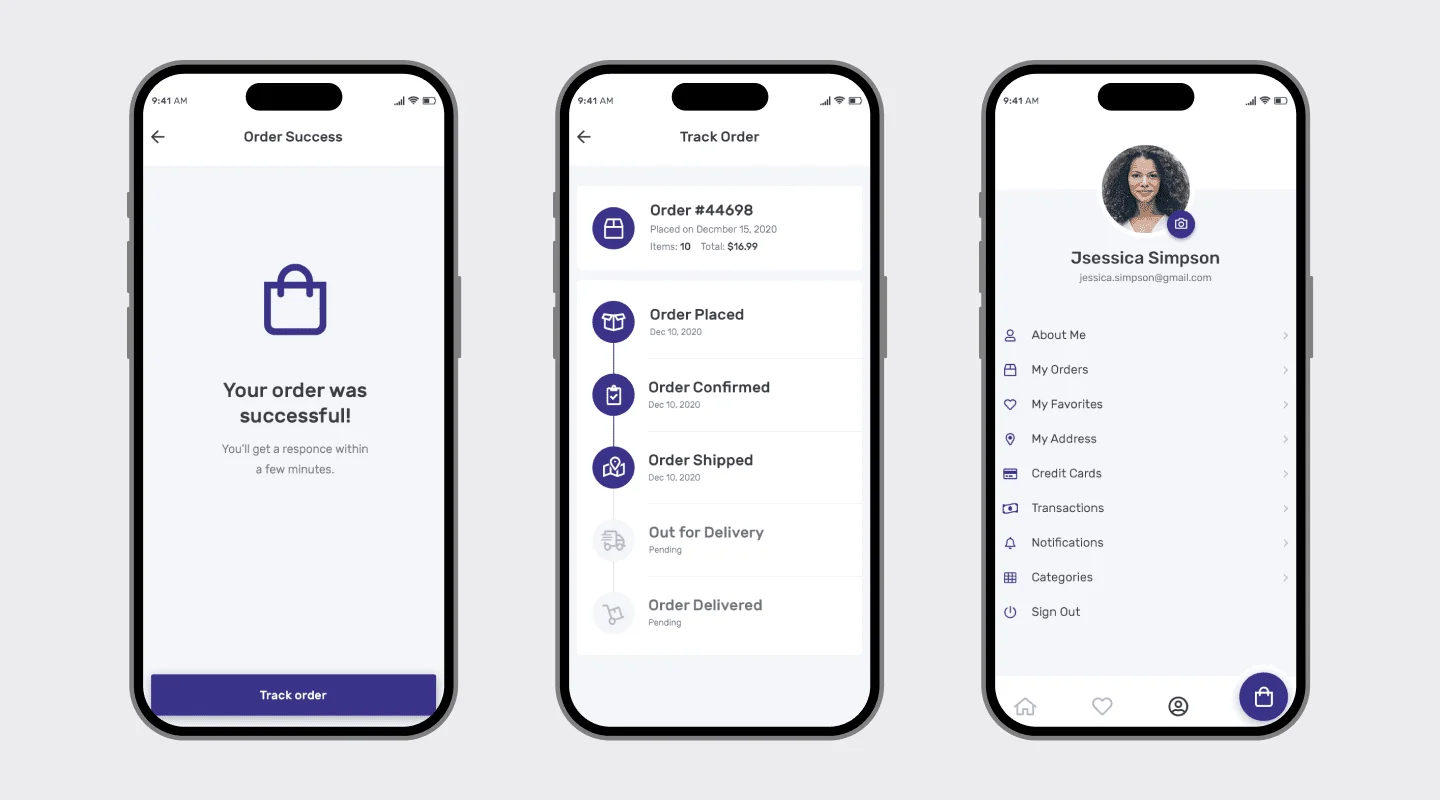
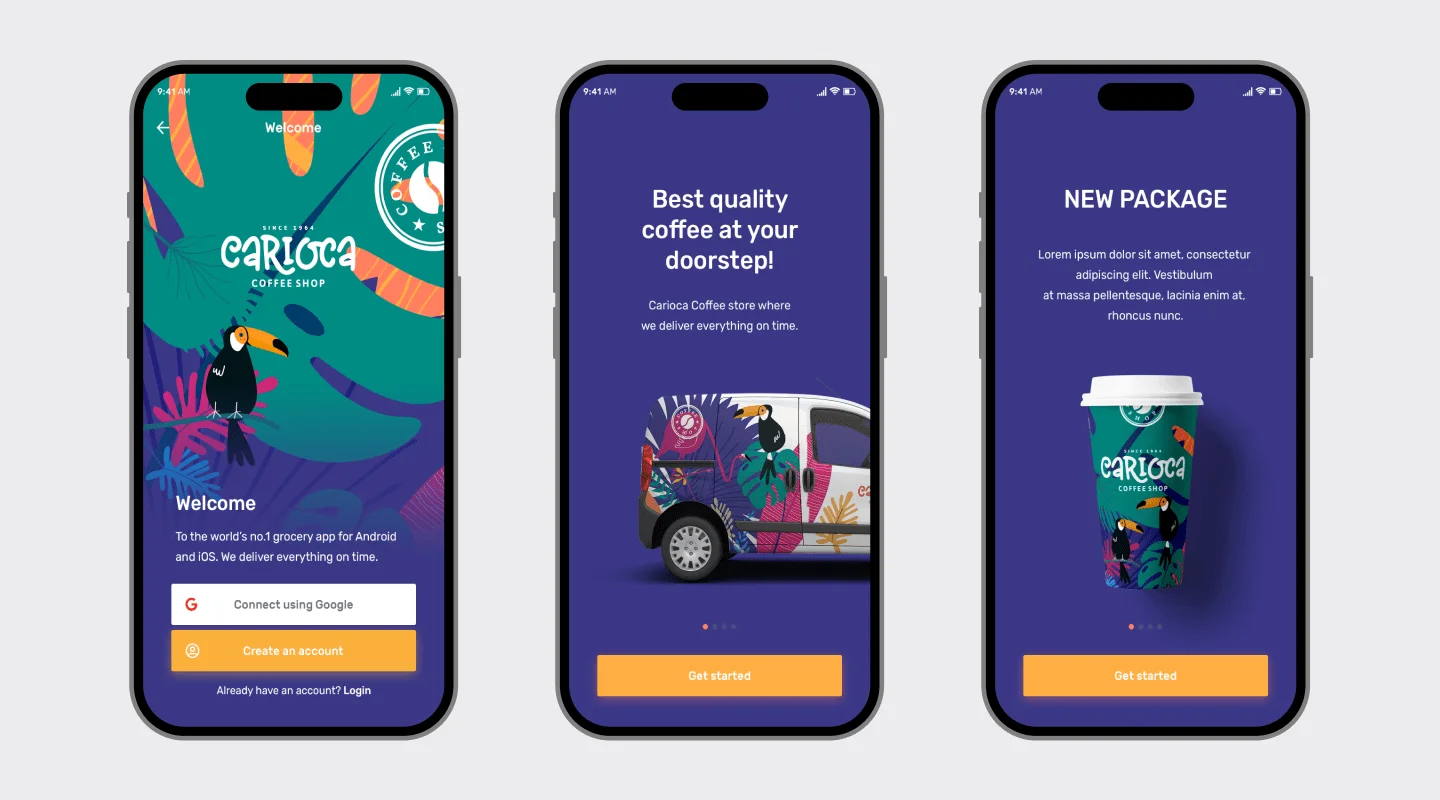
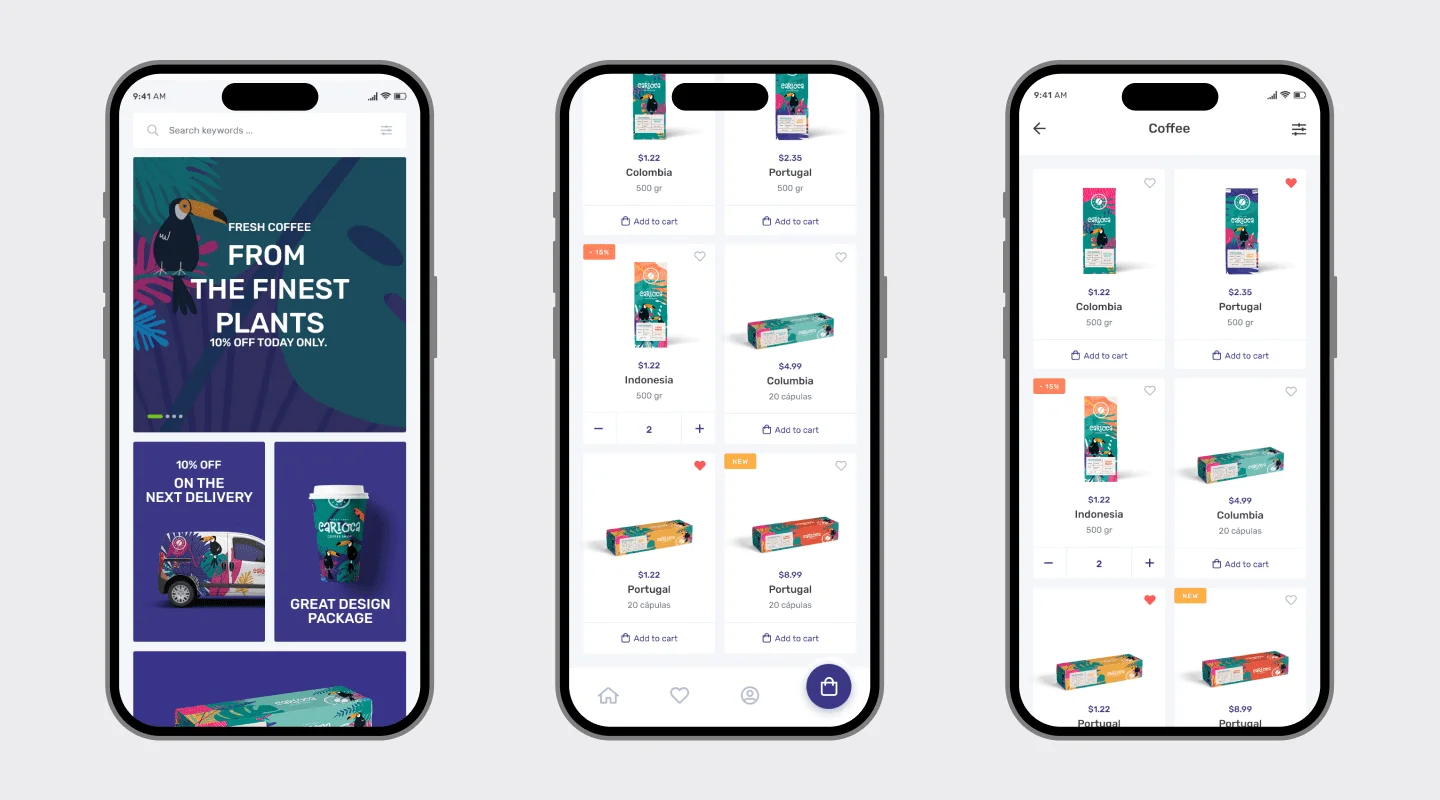
Create an engaging and visually appealing homepage that immediately captures the attention of visitors.
UUse high-quality images that showcase the coffee shop's products, ambiance, or coffee-making process to create an emotional connection with users.
Include clear and prominent calls-to-action (CTAs) that direct users to key sections, such as the menu, ordering page, or promotions.



Display coffee products in an organized and visually appealing manner, using a grid or card layout.
Include product images, names, short descriptions, and pricing to provide users with the necessary information at a glance.
Utilize filters and sorting options to help users refine their product search based on preferences, such as roast level, flavor profiles, or organic certifications.


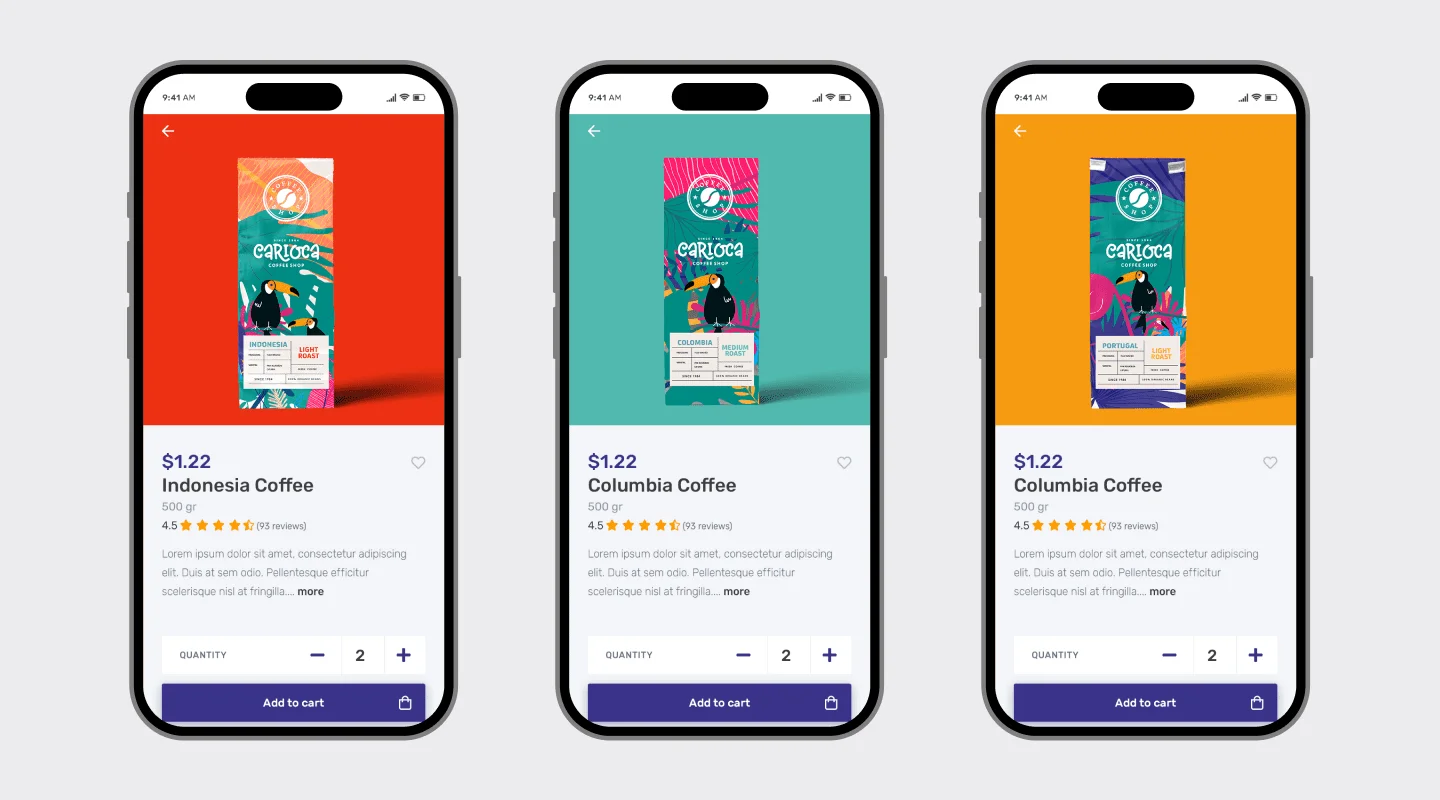
Design a dedicated product details page that provides comprehensive information about each coffee blend or product.
Include high-resolution images, detailed descriptions, origin information, tasting notes, and brewing recommendations.
Allow users to customize their order by selecting options for size, grind, or quantity, and display the price dynamically based on their selections.


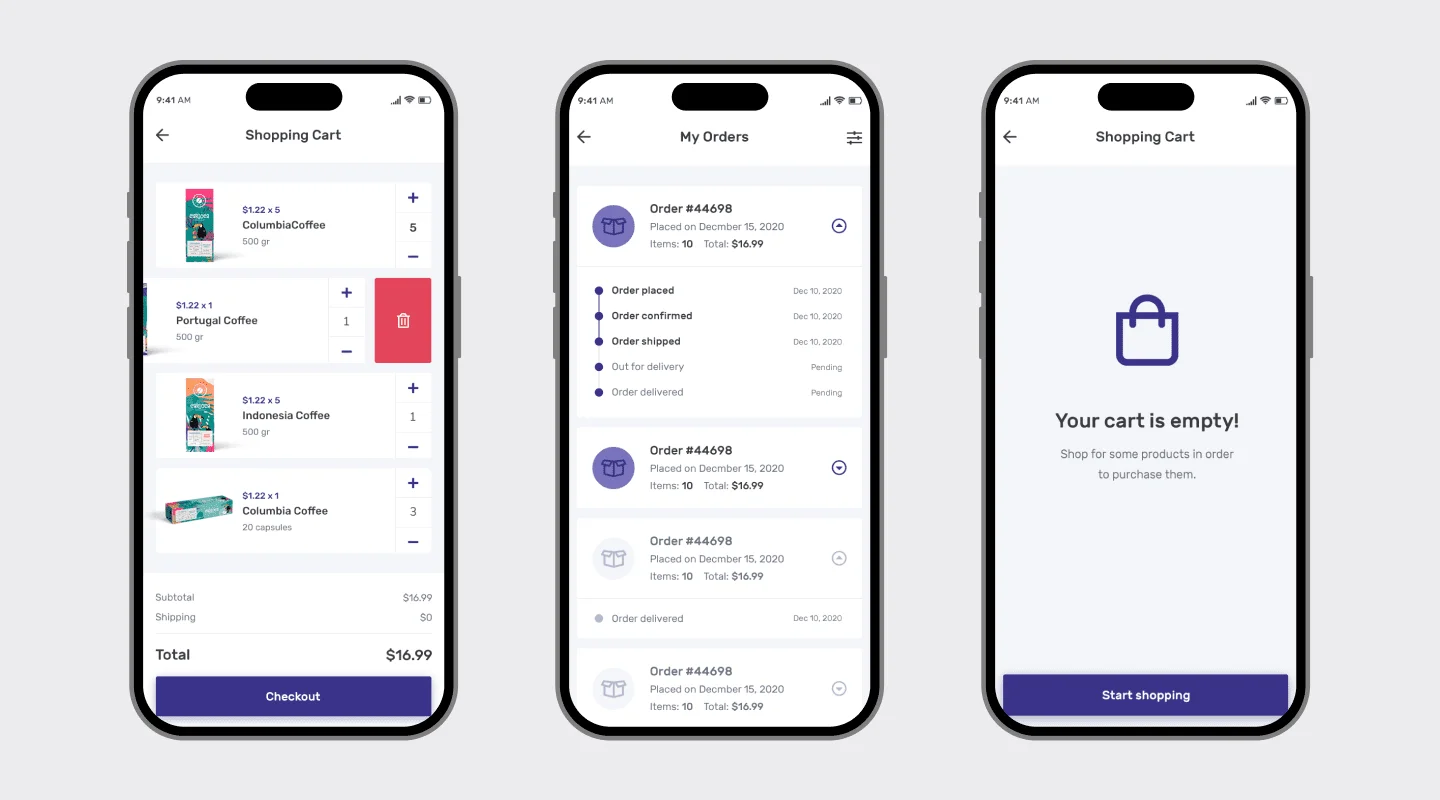
Design a visually appealing and easily accessible shopping cart that displays the selected items, quantities, and prices.
Include clear and concise checkout steps, with progress indicators, to guide users through the process.
Provide a summary of the order, including itemized costs, taxes, shipping fees (if applicable), and estimated delivery times.